Ha weboldal készítésről van szó, akkor a mai napig sokan idegenkednek a WordPresstől, mert úgy gondolják, hogy nem annyira felhasználóbarát, mint más előfizetéses alternatívák (Wix, Squraspace, Webnode, stb…).
Az előítéletek régen jogosak is voltak, viszont ahogy megjelentek az előfizetéses szolgáltatók, közben a WordPress is folyamatosan fejlődött, alkalmazkodott az igényekhez, és ma már a megfelelő bővítmények használatával WordPressben is fel tudod építeni egyszerűen a saját weboldaladat. És itt garantáltan sokkal nagyobb mozgástered lesz mint az előfizetéses megoldásoknál.

A WordPress bővítmények száma viszont rengeteg, ezért hamar el lehet veszni a lehetőségek tengerében. Ebben a bejegyzésben bemutatok 3 népszerű WordPress oldalépítő bővítményt, amelyek segítségével könnyedén és gördülékenyen felépítheted akár magadnak is a weboldaladat.
De kezdjük a legelején:
Mit jelent az, hogy oldalépítő?
A WordPress oldalépítők olyan felhasználóbarát és kódolásmentes bővítmények, amelyek megkönnyítik a weboldal készítés folyamatát. Vannak olyan oldalépítő bővítmények amelyek teljesen különálló szerkesztőfelületet biztosítanak, mások pedig a WordPress beépített blokkszerkesztőjét egészítik ki további beállítási lehetőségekkel. A lényeg viszont ugyanaz: az oldalépítő bővítmények segítségével könyebben tudod felépíteni a weboldal oldalait.
Egy jó oldalépítő bővítmény viszont nemcsak az oldalak felépítését könnyíti meg, de gyors, jól optimalizált, és nem terheli túl a weboldaladat sem.
Elementor
Az Elementor 2016-ban jelent meg, és mondhatni letartolta a WordPress oldalépítők piacát. Több mint 10.000.000 aktív telepítéssel a legnépszerűbb oldalépítő bővítmény. Az Elementor saját vizuális szerkesztőfelülettel rendelkezik, külön a WordPress admin felületétől. A bővítmény elérhető ingyenes és fizetős verzióban is, de már az ingyenes verzióval is rengeteg lehetőség nyílik meg előttünk.
Ingyenesen elérhető blokkelemek Elementorban:
- Konténer és szakasz elem – az elrendezés megkönnyítésére
- Szöveg, kép, gomb, elválasztó elemek – több testreszabási lehetőség, mint a beépített blokkszerkesztőben
- Alap galéria rács elrendezéssel
- Kép körhinta (Slider)
- Térkép
- Kép/ikon doboz
- Ikonlista
- Számláló
- Térköz
- Visszajelzés egyféle elrendezéssel
- Harmonika
- Lapfülek
- Közösségi ikonok
- Folyamatjelző
- Íves szöveg
A teljes listát itt tudod megnézni.
Az Elementor legnagyobb előnye egyértelműen a felhasználóbarát szerkesztőfelülete. Ahogy megnyitod a bővítményt, szinte rögtön ráérzel a használatára.
Hátránya viszont, hogy az ingyenes verzióban elérhető blokkok erősen korlátozottak. Emellett az Elementor sok plusz kódsort ad a weboldalhoz, ami kisebb tárhely vagy gyenge optimalizálás esetén lelassíthatja a honlap betöltését. Ez nem jelenti azt, hogy ne lehetne Elementorral gyors weboldalt készíteni, viszont figyelni kell a blokkok megfelelő használatára, a képek optimalizálására, és érdemes egy cache bővítményt is használni.
Divi
A Divi 2013-ban indult útnak, és jelenleg több mint 2.000.000 weboldalon fut aktívan. Bár népszerűsége messze elmarad az Elementortól, még így is ez a 2. legnépszerűbb oldalépítő. Magyarországon például több mint 20.000 weboldal használja aktívan a Divit.
A Divinek nincsen ingyenes verziója, viszont az Elementorral ellentétben nem csak előfizetéses formája van, hanem egy egyszeri összegért is megvásárolható az örökös licence, így összességében költséghatékonyabb megoldásnak számít mint az Elementor Pro.
Mivel a Divinek csak prémium verziója létezik, emiatt már haladóbb blokkelemeket kapunk hozzá, ezek az alábbiak:
- Oszlop, sor és szakasz elemek – az elrendezés megkönnyítésére
- Szöveg, kép, gomb, elválasztó elemek – több testreszabási lehetőség, mint a beépített blokkszerkesztőben
- Galéria blokk rács vagy slider elrendezéssel
- Portfólió blokk szűrési lehetőséggel
- Térkép
- Kép/ikon doboz
- Ikonlista
- Számláló
- Visszaszámláló
- Beépített űrlap
- Slider elem
- Harmonika
- Lapfülek
- Közösségi ikonok
- Folyamatjelző
A teljes listát itt tudod megnézni.
Bár a Divi alapcsomagjában már rengeteg testreszabható blokk elérhető, ha valamit mégsem találnál, akkor további plusz összegért hasznos kiegészítő blokkelemet találsz a Divi saját marketplace-én keresztül.
A Divit folyamatosan rengeteg kritika éri a lassúsága miatt, amin a fejlesztők folyamatosan igyekeznek javítani. Közben viszont egyre jobb blokk építők jelentek meg a piacon, és a WordPress beépített blokkszerkesztője is sokat fejlődött. Így ha én újrakezdeném, és most kellene oldalépítőt választanom, akkor most sem a Divit választanám.
Kadence blocks
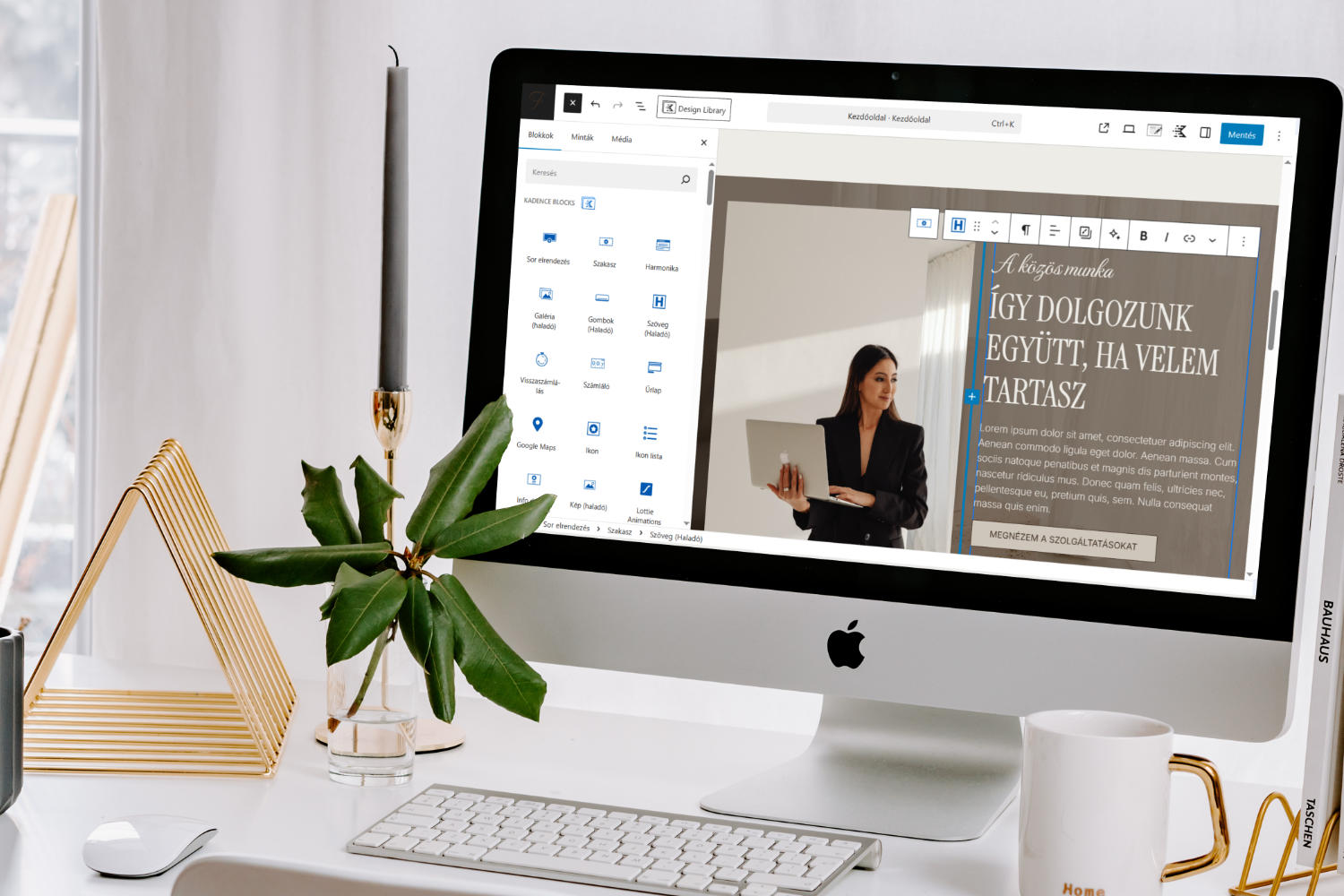
Végül a személyes kedvencem, a Kadence Blocks. Ez az oldalépítő kicsit eltér a Divitől és az Elementortól, mert nem rendelkezik saját szerkesztőfelülettel, hanem a WordPress beépített blokkszerkesztőjére, a Gutenbergre épül.
Ez több szempontból is előny. Egyrészt elég egyetlen szerkesztőt megtanulnod, így később a weboldalad többi részét is könnyebben tudod majd szerkeszteni, mint például a blogbejegyzéseket vagy a widgeteket. Másrészt a Kadence nem pakolja tele az oldaladat felesleges kóddal, ezért a betöltési sebessége szinte verhetetlen, különösen a többi vizuális oldalépítőhöz képest.
Igaz, hogy kicsit több időbe telik ráérezni a használatára, de ez a kis plusz belefektetett idő hosszú távon bőven megtérül, mert egy gyors, átlátható és könnyen karbantartható weboldalad lesz.
Az ingyenes verzióban elérhető blokkok:
- Sor és szakasz elemek – az elrendezés megkönnyítésére
- Szöveg, kép, gomb, elválasztó elemek – több testreszabási lehetőséget kínál, mint a beépített elemek
- Galéria (4 elrendezési mód)
- Térkép
- Kép/ikon doboz
- Ikonlista
- Visszaszámláló
- Beépített űrlap
- Visszajelzés blokk (4 elrendezési mód)
- Harmonika
- Lapfülek
- Ikon blokk
- Tartalomjegyzék blokk ( hoszabb blogbejegyzéseknél hasznos)
A teljes listát itt tudod megnézni.
A Kadence Blocks már az ingyenes verzióval is rengeteg hasznos blokkot ad, De ha ez nem lenne elég, bármikor kiegészítheted a Pro verzióval.

Az oldalépítő bővítményekből ma már tényleg hatalmas a kínálat, és lehet, hogy elsőre kevésnek tűnik, hogy ebben a bejegyzésben csak hármat mutattam be részletesebben.
Ennek viszont egyszerű oka van: csak olyan eszközöket említek, amelyeket én is ismerek és használtam már. Emellett kezdőként nem biztos, hogy hasznos lenne, ha egyszerre túl sok opcióval ismerkednél meg. Ha a célod az, hogy végre legyen egy működő, szép és átlátható weboldalad, akkor nem érdemes túl sok időt elveszíteni az ideális oldalépítő keresésével. Ennél sokkal fontosabb, hogy minél hamarabb elkezdd felépíteni a weboldalt, összeálljanak a szövegek, képek és a struktúra. Mert ezek viszik igazán előre a vállalkozásodat, nem pedig az, hogy hányféle animáció vagy látványos designelem jelenik meg a honlapon.